A identidade visual promove a consistência da instituição, através de especificações e normas de uso dos elementos visuais, referente ao Sistema Gerais da Defensoria Pública de Minas Gerais.
As fontes do sistema Gerais, seguem critérios relacionados à legibilidade, clareza da informação e compatibilidade com o Google Fonts.
2.1 – FONTE PADRÃO E ALTERNATIVA
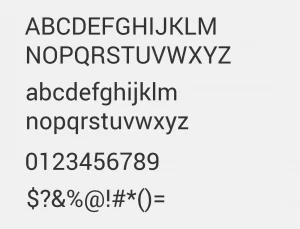
2.1.1 – Fonte Padrão: Roboto
A fonte usada em todos os textos, títulos e inputs do Sistema Gerais é a Roboto.
Roboto é uma fonte sem serifa, que facilita a distinção entre os caracteres. Foi classificada como uma das melhores letras para sistemas, por seu uso inteligente de espaço em branco. Está oficialmente disponível para download no site do Google Fonts.

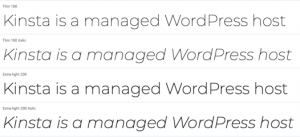
2.1.2 – Font Alternativa: Montserrat
A fonte alternativa é a Montserrat. Possui como característica seus tipos geométricos que tornam a fonte consistente, de fácil legibilidade e otimizada para uso digital. Com 18 estilos diferentes, possibilita uma grande variedade de opções para compor as peças digitais. Está oficialmente disponível para download no site do Google Fonts.

O Framework utilizado para desenvolvimento dos sistemas da DPMG é o Quasar, desenvolvido sobre o Vue. Js. O layout segue os padrões dos componentes desse framework em questão.
2.2 – Textos e Títulos
Textos:
Todos os textos seguirão o padrão ”lowercase” com a primeira letra em maiúscula.
Especificações:
Títulos:
O título e subtítulo estão dispostos da seguinte forma:

Especificações Projeto – h1:
Especificações Funcionalidade – h3:
Para desenvolver a paleta de cores do Sistema Gerais, considerou-se a identidade visual já existente na instituição, os valores a serem transmitidos e o público-alvo. Junto a isso, levou-se em consideração conceitos de tecnologia, modernidade e inovação.
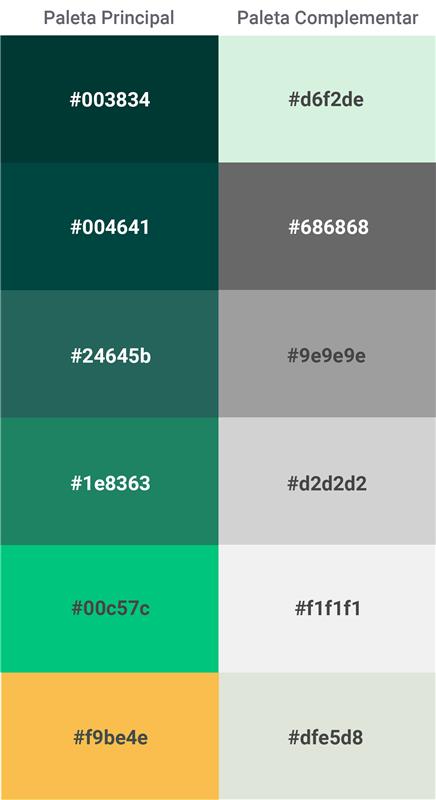
3.1 – Paleta Principal e Paleta Complementar
A paleta principal é usada em toda a plataforma do Sistema Gerais, assegurando dessa forma, a mesma identidade visual de todos os projetos e funcionalidades que compõe o sistema.
A paleta complementar é uma opção para ser usada em componentes específicos dentro do sistema. Exemplos: botões, ícones, accordions, gráficos, tabelas, steps, entre outros.
As duas paletas podem ser combinadas entre si, possibilitando uma maior liberdade de criação para atender todas as necessidades visuais do sistema.
As cores também podem ser utilizadas, caso seja necessário, com a variação da opacidade respeitando o máximo de 50%.

4 – BOTÕES
4.1 – Padrões dos botões
Os botões, possuem os seguintes padrões descritos abaixo.
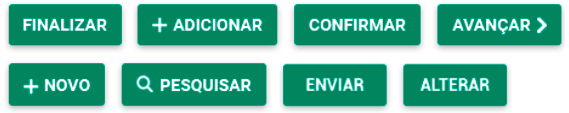
Especificações dos Botões Principais:
( Finalizar / Adicionar / Confirmar / Avançar / Novo / Pesquisar / Enviar / Alterar)

*hover com 80% de opacidade
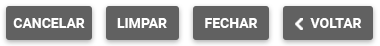
Especificações Botões Secundários:
( Cancelar / Limpar / Fechar / Voltar )

*hover com 80% de opacidade
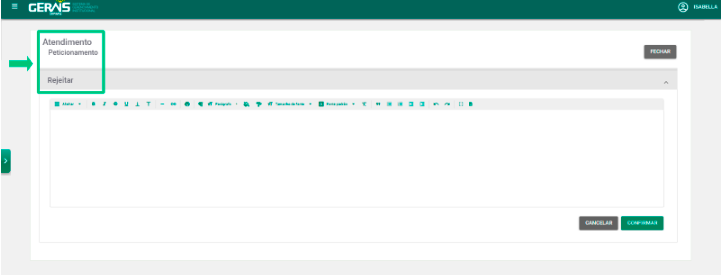
Diferenciação dos botões CANCELAR / FECHAR nos fluxos das telas:
BOTÃO CANCELAR: O botão cancelar volta sempre para a tela do fluxo anterior.
BOTÃO FECHAR: O botão fechar volta sempre para o fluxo inicial (tela principal). É sempre utilizado no topo da página ou dentro do accordion.
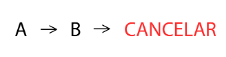
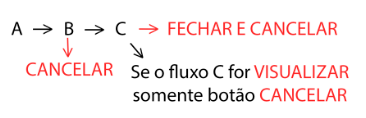
Exemplos de fluxos:
Da tela principal (A) para a segunda tela (B) será sempre utilizado o botão “Cancelar”

À partir da terceira tela (C) em diante, serão sempre utilizados os botões “Fechar” e “Cancelar”. Exceto se a tela for apenas de visualização, nesse caso, será utilizado o botão “Cancelar”

Quando for utilizado o componente de “Step” os botões obedecerão uma ordem particular. ( Ver 8.2 Botões Steps).
Especificações Botões Inativos:

Os únicos botões que terão ícones ao lado das palavras serão:
( Novo / Pesquisar / Adicionar / Avançar / Voltar)

Quando for necessário adicionar um botão diferente dos citados acima, incluir seguindo todas as especificações aqui descritas.
O padrão dos espaçamentos entre os botões será de 12px.
4.2 – Hierarquia dos botões
A regra empregada sempre será: Botões principais à direita e botões secundários à esquerda.

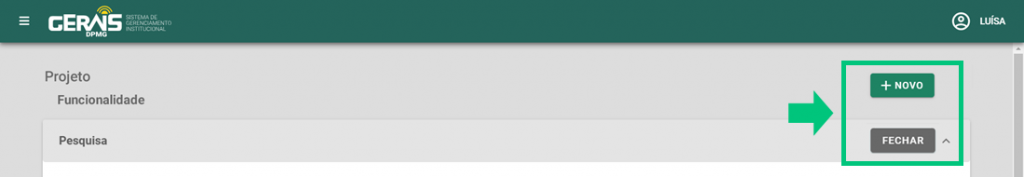
Quando for necessário inserir dois botões no topo da página. O layout será conforme o exemplo da imagem abaixo:

5 – ÍCONES
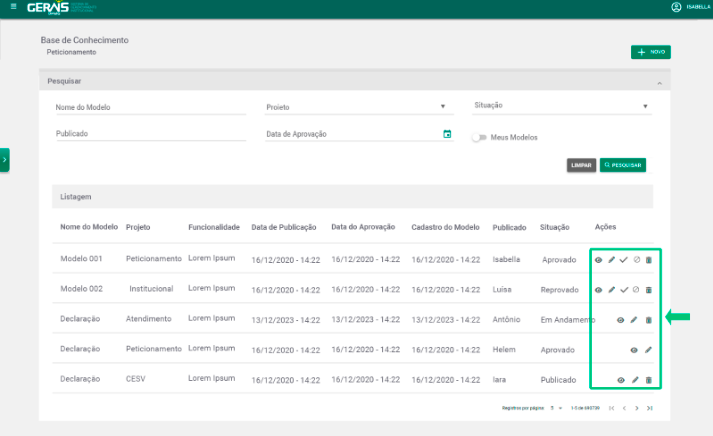
5.1 – Ícones de ação
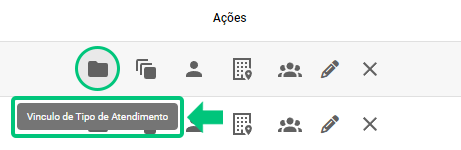
Os ícones de ação, possuem o padrão iconográfico demonstrado abaixo.
Especificações:
Esses tipos de ícones não possuem hover e possuem tooltip com o nome da ação.

Existe também a possibilidade de inserir ícones nos accordions, caso seja necessário.
Especificações:

5.2 – Ícones de funcionalidades
Os ícones de funcionalidades do projeto, ficam no menu lateral e seguem o seguinte layout demonstrado na imagem abaixo, este item está sendo reformulado e em breve, um novo padrão será atualizado na MDS.

6 – ACCORDIONS
As estruturas dos conteúdos do Gerais, são dispostos em accordions, como no exemplo da imagem abaixo.

6.1 – Títulos dos accordions
Cada accordion, deve conter um respectivo título, os títulos devem seguir o seguinte padrão:
Especificações h3:
No cabeçalho dos accordions podem ser inseridos ícones ou botões, caso seja necessário.
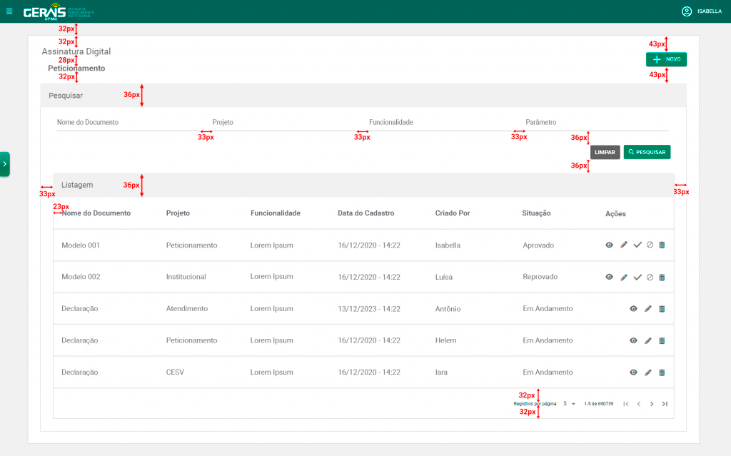
7 – ESPAÇAMENTOS
A grid dos sistemas, devem seguir os seguintes espaçamentos sinalizados na imagem abaixo:
Outros espaçamentos serão tratados nos itens específicos da MDS.

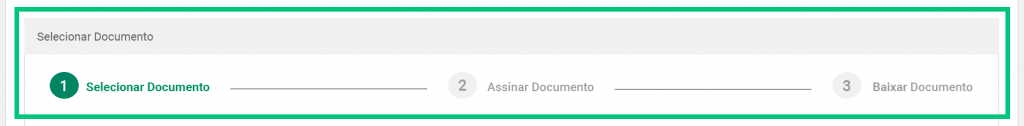
8 – STEPS
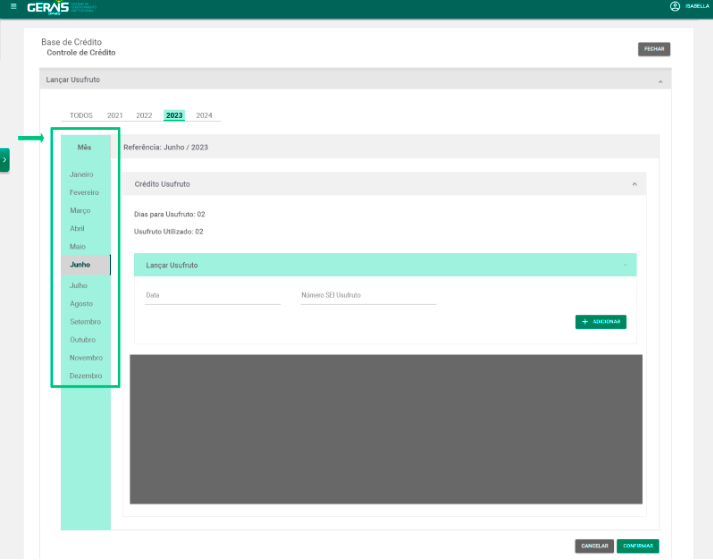
Os steps devem ser utilizados para demonstrar ações de passo a passo. São sempre definidos dentro de um accordion.

8.1 – Títulos

Especificações – Título Desativado:
Especificações – Título Selecionado:
8.2 – Botões dos Steps
O padrão dos botões dos steps, obedecerá a seguinte ordem:



9 – TABELAS
Existem alguns tipos de tabelas no sistema, a seguir veremos esses padrões.
9.1 – Tabela – Modelo 1

Especificações – Header:
* padding eixo X: 19px / padding eixo y: 19px
Especificações – Corpo:
* padding eixo X: 19px / padding eixo y: 17px
*hover: background-color: #d2d2d2
9.2 – Tabela Modelo 2

Especificações – Header:
* padding eixo X: 17px / padding eixo y: 17px
Especificações – Corpo:
* padding eixo X: 17px / padding eixo y: 17px
*hover: background-color: #d2d2d2
9.3 – Tabela Modelo 3

Especificações – Header:
* padding eixo X: 19px / padding eixo y: 17px
Especificações – Corpo:
* padding eixo X: 19px / padding eixo y: 17px
Especificações:
Hover
9.4 – Tabela Modelo 4

Especificações – Header:
9.5 – Tabela Modelo 5
Especificações – Header:
10 – INPUTS
10.1 – Especificações dos Inputs
Especificações Gerais:
Exemplo Input-Básico:

Exemplo Input-Selecionado:

Especificações Input-Selecionado:
Exemplo Input-Select / Anexo / Data :

Especificações Input-Select / Anexo / Data :
*Cor ícone: #9e9e9e
* Fonte size textos complementares: 16px
Exemplo Input-Textarea:
Os itens do textarea podem ser personalizados de acordo com a necessidade do projeto, podendo ser utilizado na versão completa ou reduzida de acordo com a necessidade.
Exemplo Input-Desabilitado:

Especificações Input-Desabilitado:
Exemplo Input-Obrigatório:
Campos obrigatórios devem ter o * na palavra.

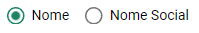
Exemplo Input-Radio:

Especificações Input Data:
*Cor radio habilitado: #1e8363
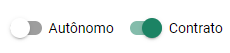
Exemplo Input-Switch:

*Cor radio habilitado: #1e8363
*Cor radio desabilitado: #9e9e9e
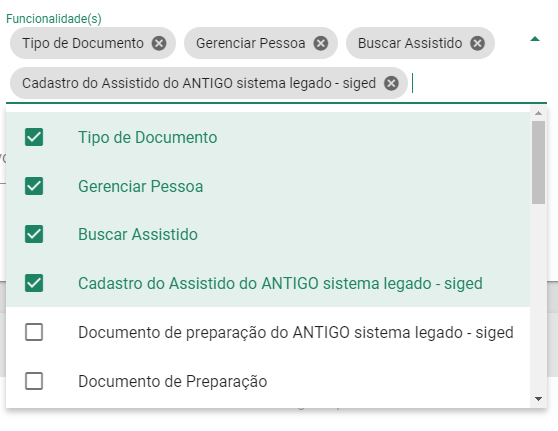
Exemplo Input-Multiselect:

Especificações Input- Multiselect:
Especificações Input- Multiselect-Lista:
Habilitado
*Cor background check: #1e8363
Desabilitado
* Cor borda check: #d2d2d2
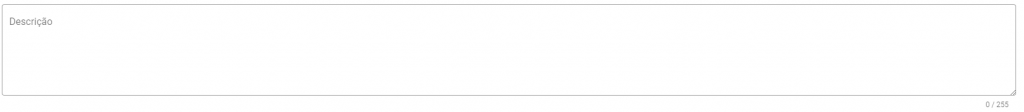
Exemplo Input-Descrição:

Especificações Input-Descrição:
11 – PESQUISAR
O componente de pesquisar é apresentado em dois modelos de layout.
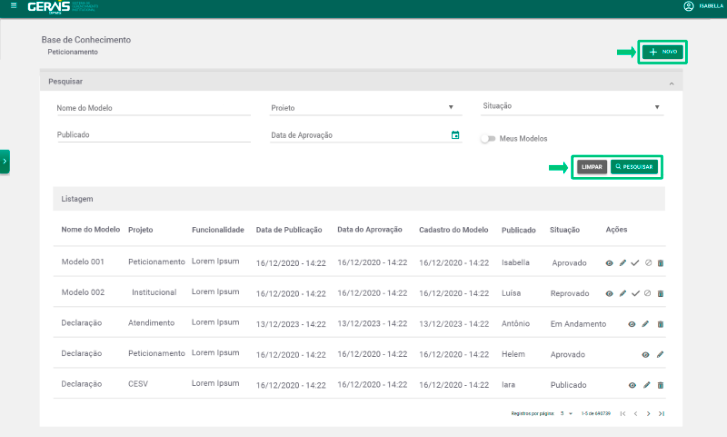
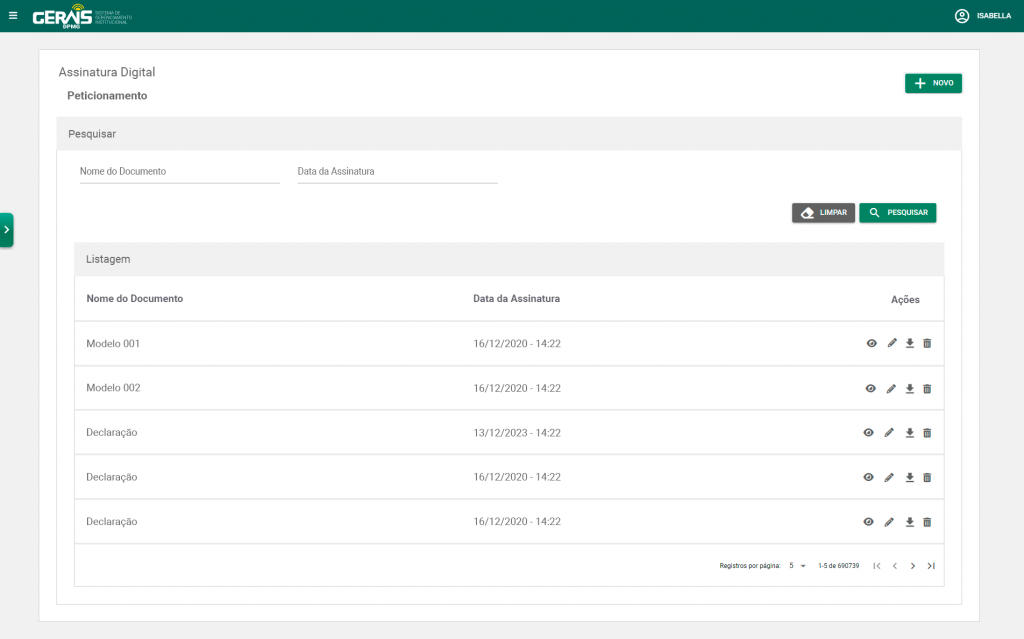
11.1 – Modelo 01 – Pesquisa dentro de accordion
O layout apresenta o título dentro de um accordion, com 1 ou mais inputs e os botões de
de Limpar (esquerda) e Pesquisar (direita).
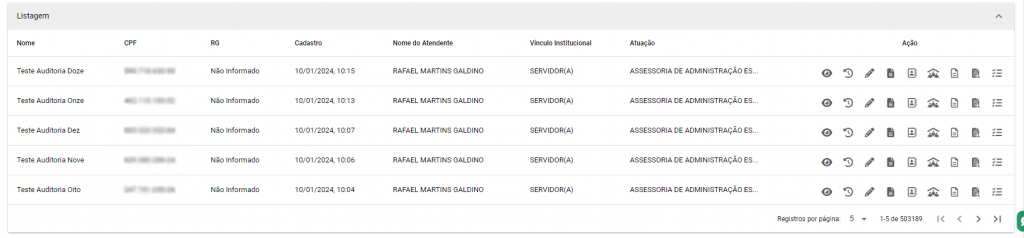
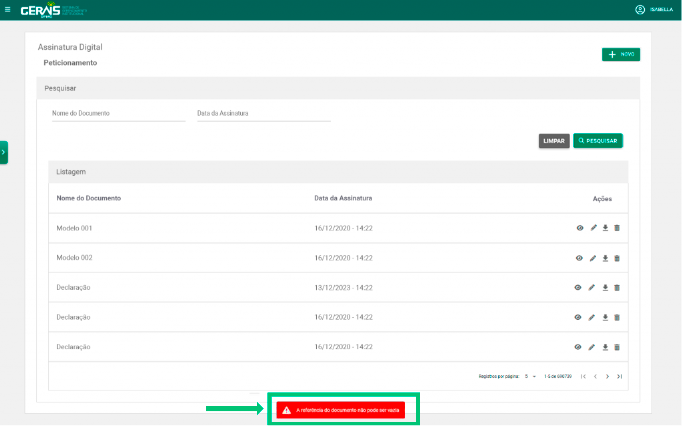
O retorno da pesquisa exibe uma tabela de listagem, como exemplificado na imagem abaixo.
Obs: (Os padrões de cada um dos itens que compõe o layout, estão descritos separadamente em cada um dos tópicos da MDS.)

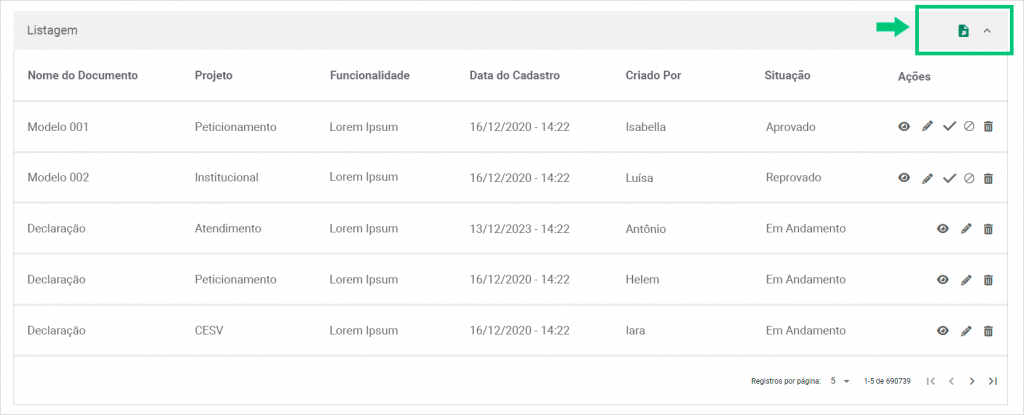
11.2 – Pesquisa dentro de uma tabela
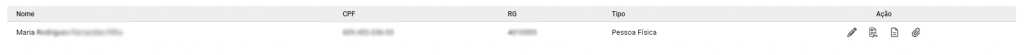
O layout apresenta um único input de pesquisar e o retorno da pesquisa, exibe a tabela
de listagem, como exemplificado na imagem abaixo.
Obs: (Os padrões de cada um dos itens que compõe o layout, estão descritos separadamente em cada um dos tópicos da MDS.)

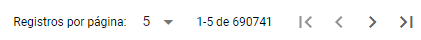
12 – PAGINAÇÃO
O padrão de exibição dos registros, será sempre cinco itens por página.

A paginação deve seguir o seguinte modelo dos elementos:

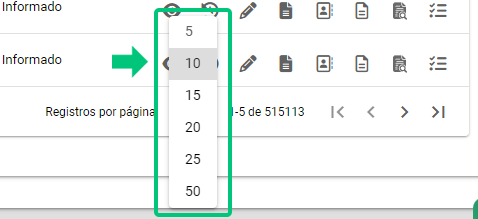
É possível definir a quantidade de registros por página (mínimo 5 e máximo 50) :

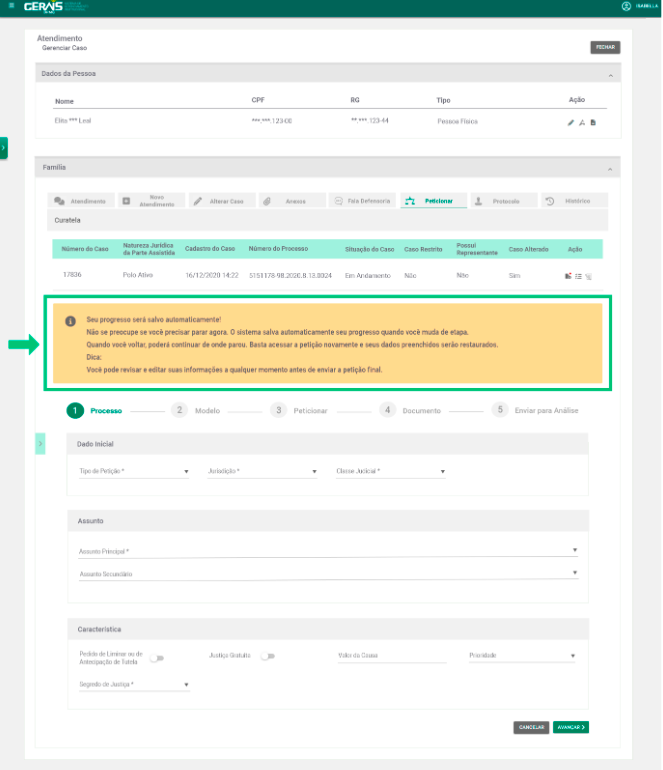
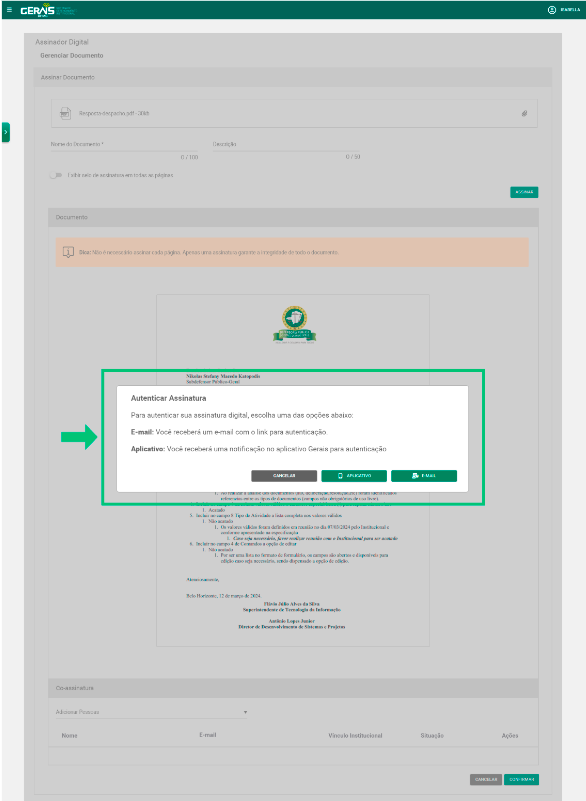
13 – ALERT/INFO
Hoje o sistema possui 3 tipos de mensagens de alerta e informação.
Exemplo 1

Especificações:
Exemplo 2

Especificações:
Exemplo 3
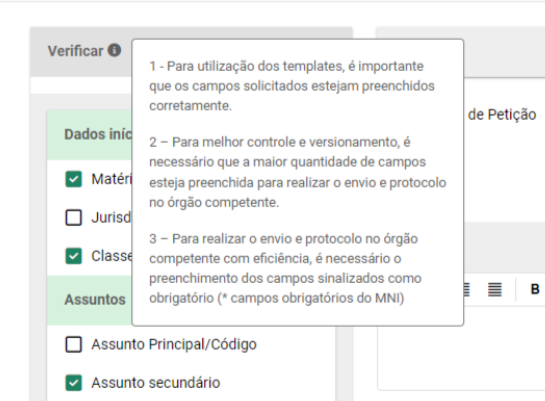
Outro modelo é o alert através de um tooltip

Especificações:
Exemplo 4

Especificações:
*Seguir as especificações já mencionadas para as regras dos botões. (4 – BOTÕES)
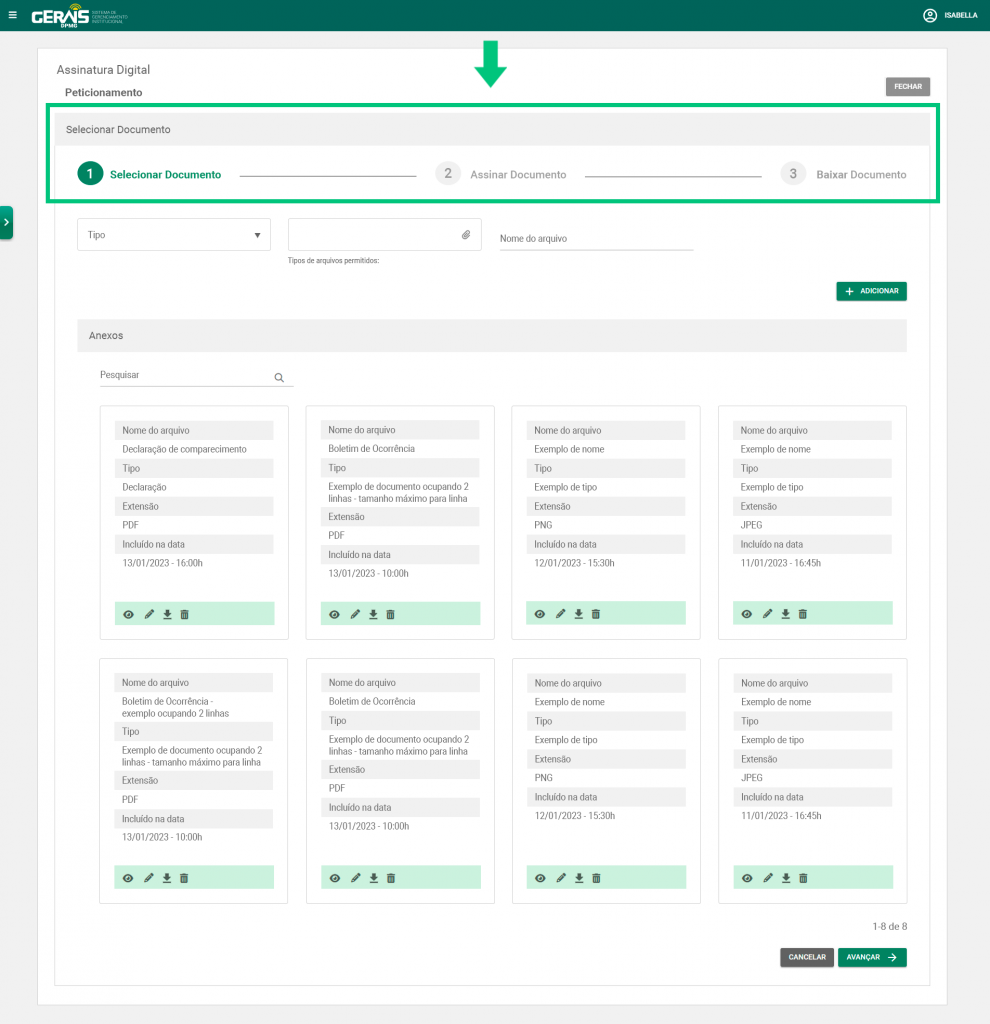
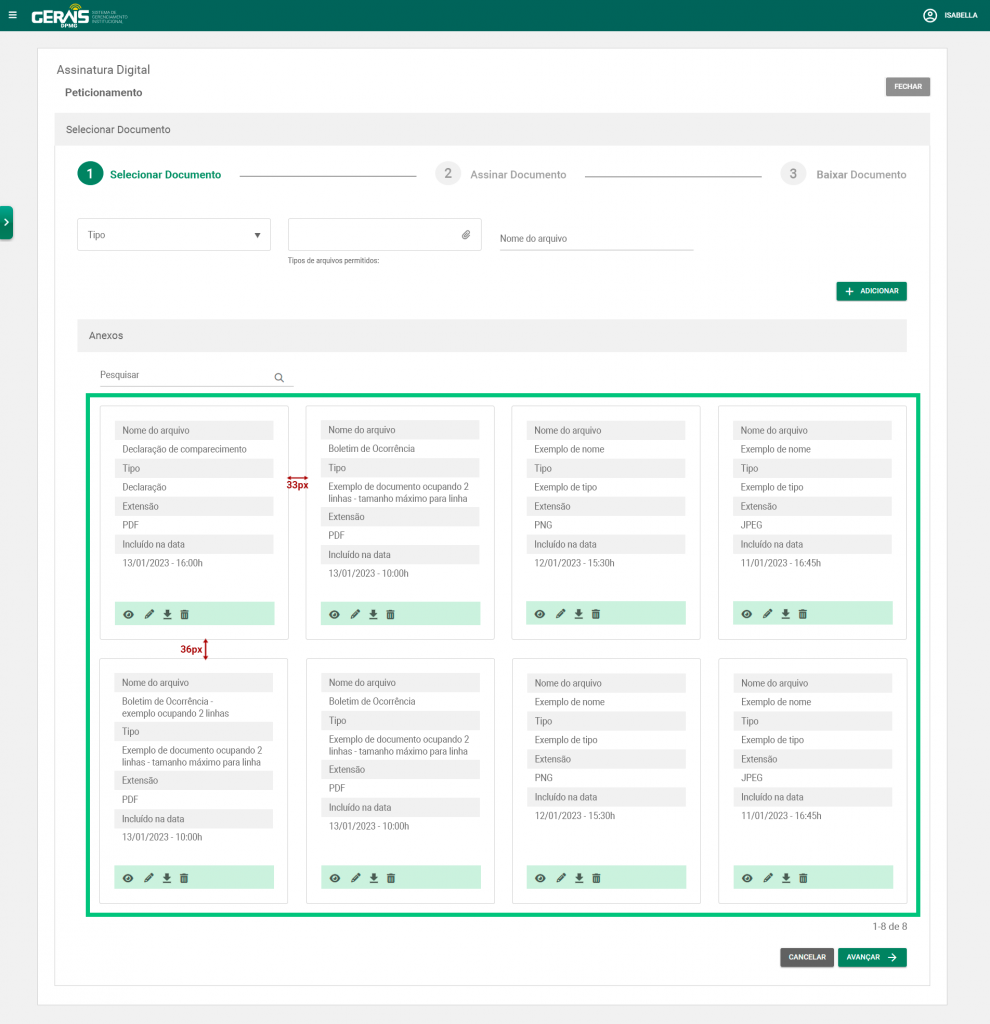
14 – CARDS DE ANEXO
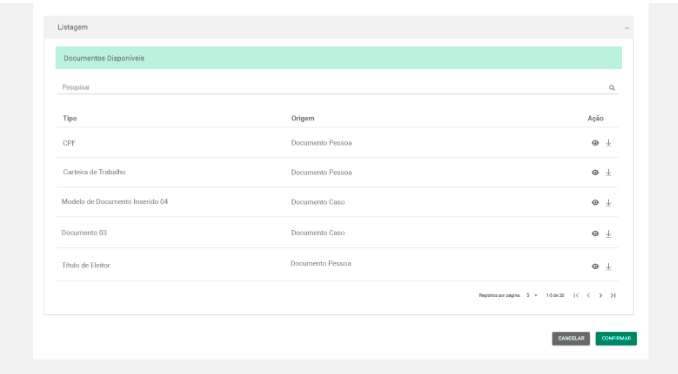
Os componentes de card de anexo seguem a estrutura da imagem abaixo.
Especificações:
*Bg cinza: # f1f1f1
*Bg dos ícones: #d6f2de
*Cor dos ícones: ##686868
*Máximo 4 cards por grid
*Incluir Campo de Pesquisa

15 – TOOLTIPS
O tooltip deverá ser inserido nos ícones de ações do sistema e quando mais for necessário. O layout possui o padrão exemplificado na imagem abaixo.

Especificações:
